Contents
A client called in recently with a conundrum about Facebook. They asked us how Facebook managed to find information about one of their old conferences and apply it to their new post.
They had created a web page on their site and posted the link as a status update on Facebook. The problem was, the link appeared to be grabbing old information from somewhere and attributing it to their post.
Where was this old information coming from?
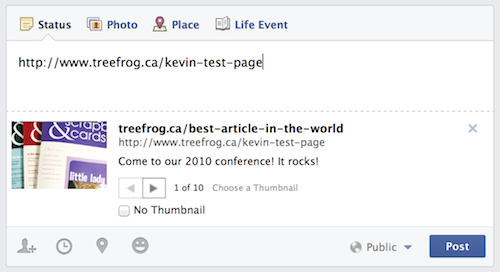
Take a look at the image above. When you drop a link into Facebook, it pulls data from that webpage.
What the… That’s totally not the information we have on our page. Where is it getting that title and description from? 2010 is over, isn’t it?
You’ve spent all this time creating a great webpage, and then Facebook goes and pulls some arbitrary title and description from out of nowhere. You’ll have to change that on your Facebook post if you want to make it current and relevant.
It turns out, the key to setting up your page correctly before posting it on Facebook, or any social network for that matter, is META data.
Never META Data I Didn’t Like
The mysterious thing about META data is that it is invisible to the naked eye. In fact, you can’t even see it if your eye has clothes on. It lives behind the curtain with the wizard.
META data consists of three main parts: Page title, Page keywords and page description.
Page title
Your page title is the text that appears at the top of a browser window. The page title is not to be confused with your page’s URL (link). The page title should describe the content on your page in an engaging way. The page title gets pulled as the title of your Facebook post.
Page Description
The page description should be a brief paragraph describing the content of your page.
For Facebook posts, the META description will end up being pulled into the post description. If you set this up on your webpage’s META data, you don’t have to worry about re-entering or editing it on Facebook, which will save you time and headache.
Keywords
META Keywords are not used by Facebook. In fact there are varying opinions about the validity of keywords as a whole, but that’s not for the scope of this article. For some extra reading on the relevance of populating the keyword field, you should visit this link.
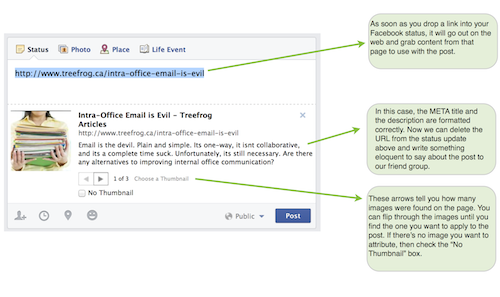
As per the photo above, as soon as you drop a link into your Facebook status, it will go out to the web and collect what it thinks is relevant data to use with the post.
in the above case, the META title and description are formatted correctly. Once that’s done, you can delete the link itself from your status update and write something attention-grabbing about the content you’re posting.
The arrows near the bottom of the post dialog box tell you how many images Facebook found on the page. You can flip through the images until you find the one you want to apply to the post. If there’s no image you want to attribute, simply check the “No Thumbnail” box.
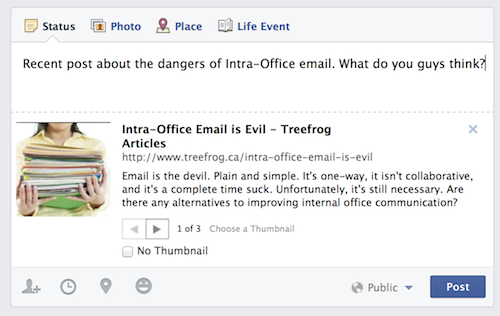
Above is an example of the post with the actual URL removed and a little intro written, ready to post to the Facebook world.
Tip: If you’re planning on posting this same content to multiple social networks, you should customize your intro. When it comes to posting something on Twitter, brevity is your friend. Your “Likes” on Facebook may prefer a more playful, jovial intro, whereas your followers on LinkedIn could be more serious. The point is: change it up, don’t just cut and paste the same intro across the board.
As part of your web page creating process, you should make sure it contains the proper META data. It’s just good practice. It will also save you time, add relevance and increase search engine optimization.
LEAP™ Makes META Insertion Easy
The META data on your page can be a very powerful tool. It is also what Google will most often use to display when your page comes up in a search result. The information should be precise and engaging. It should make people want to click on the story and read it.
Treefrog’s custom Content Management System (LEAP™) allows users to hop into the back end of their site easily and update the META content. It’s as easy as “leaping” to the administration side of the site, clicking the META button, making your edits and clicking “Update”.
Now, when you plug the link to your beautiful new web page into a Facebook status, all of that information will pull into your post. Voilà! Saves you time, and keeps things consistent.
If you still have questions about META data, let us know, we’d love to hear from you!